Last updated on April 11, 2024
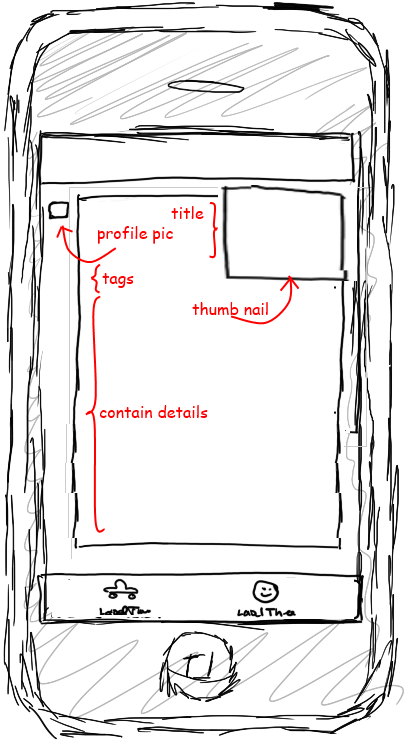
Now that I have my iPhone App idea, I like to draft out on a piece of paper what my app will look visually. If you’re not a fan of drawing or can’t draw, here’s a simple online tool to help visualize your iPhone app. Looking at the content of the RSS feed from DZone, I want my application to look as follows. Don’t worry about getting every details right the first time. Trust me, it’ll evolve over time.
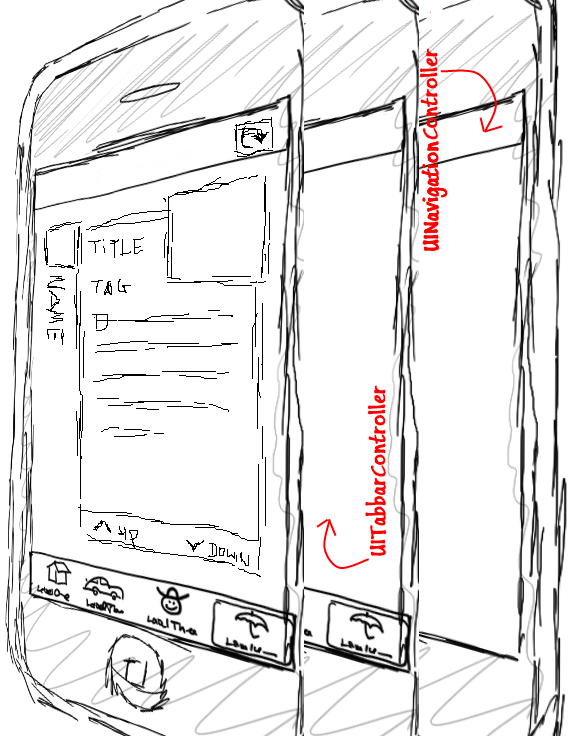
Given the above, I know that I will need a tab bar to switch screens from Feature Links and Latest Links. I also want to use the navigation bar to push down another view controller to display site within my app. This will mean my root view controller should be the navigation bar with the tab bar pushed into it. Then, view controller will be pushed to display the list of articles (see below image).
Once user clicks on the article, it would then push down yet another view controller for in-app browsing. Since we’re using the navigation controller, it will automatically provide us with a back button on the in-app browsing to pop back to the article listing. For more information regarding UINavigationController, please check out iOS Developer library. In my next tutorial, I’ll walk you through creating your first app that will interact with the DZone RSS service.